[et_pb_section fb_built=”1″ _builder_version=”3.22″ da_is_popup=”off” da_exit_intent=”off” da_has_close=”on” da_alt_close=”off” da_dark_close=”off” da_not_modal=”on” da_is_singular=”off” da_with_loader=”off” da_has_shadow=”on” da_disable_devices=”off|off|off”][et_pb_row _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.9.1″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″ sticky_enabled=”0″]Continuous development and innovation are expected in the tech and IT industry. Learning new methods and practices keep developers updated and relevant in this fast-paced environment.
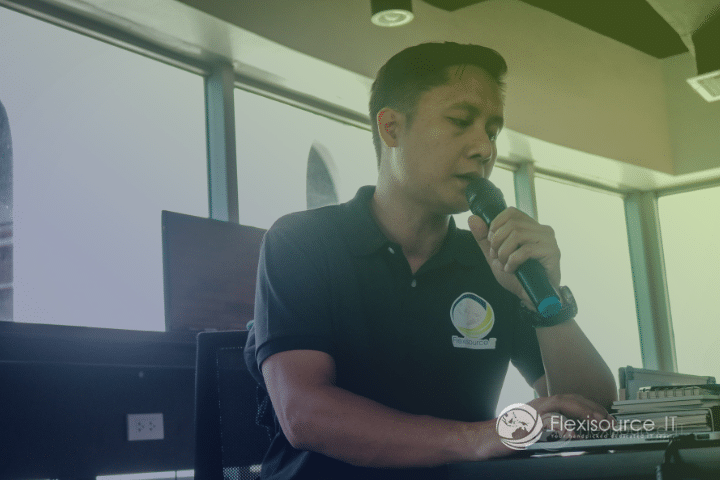
Flexisource IT’s second Brown Bag Sessions featured React Javascript (ReactJS) which was presented by Archie Gelonga.
His rich experience as a full-stack developer for more than a decade and his commercial experience in using ReactJS made him the best resource for the second Brown Bag session. He discussed an overview and the relevance of the Javascript library in the industry today.
Table of Contents
ToggleKnowing ReactJS
ReactJS is a Javascript library developed to simplify the development of user interface and encourage a more comfortable user experience. Known for its advantages and simple yet high-performing features, ReactJS is a revolutionary approach to programming user interfaces.
ReactJS was developed because of the problems many developers, specifically Facebook engineers, are facing in terms of user interface and user experience. To improve them, the developers and engineers need to find a way to have a dynamic UI and high-powered functions.
This is why in 2011, Facebook engineer Jordan Walke devised a way to optimise the development process by creating a library that allows developers to build a web interface with Javascript. In 2013, it was released as an open-source library to the public and has been popular for various developers and businesses since then.
ReactJS library is the result of merged functions of Javascript and XHP. It uses a different method of rendering webpages and works faster than any other implementation of its kind, which changed Facebook’s development approach significantly.
Advantages of ReactJS according to Archie Gelonga

In his talk, Archie stated that the revolutionary creation of ReactJS has paved the way to several advantages in developing user interfaces.
In its first release, ReactJS has garnered 96,000 stars from developers in its GitHub repository. It has gathered more than 1,200 active contributors who continuously update the library. Its popularity in the industry just goes to show that it really is effective.
Declarative View
The creation of interactive UIs is less painful when using ReactJS. Developers can design simple views for each state in their project, and ReactJS will update and render the right components as the data changes. Declarative views make the code predictable and easier to debug.
Reusable Component
Developers can utilise the components in the library, and they can reuse their components that usually appear on webpages to save time and effort in the development process.
Virtual DOM
With ReactJS’ memory reconciliation algorithm, the library creates a visual representation of the page via virtual DOM, where it updates the necessary changes first before rendering into the browser.
Easy to learn
ReactJS is not really a framework unlike Vue.js or Angular, but its open access library is consistently used in association with other libraries. This makes ReactJS easier to learn compared to comprehensive libraries similar to its kind.
Other advantages
ReactJS is also advantageous because it is SEO-friendly. Its swift rendering can display even a large amount of components and developers can quickly create UI test cases. Plus, its debugging is easier because there’s a specific chrome extension dedicated to it.
Tips for developers exploring ReactJS
Archie gave out tips for developers who would like to master using ReactJS on their implementations and projects.
He advised reading about it more and studying its documentation. Applying ReactJS on your implementations will greatly improve their mastery of the subject.
“Just like most things, learning ReactJS takes practice. Develop your programs with ReactJS a lot and read the documentation, so you can fully understand the concepts, principles of coding and how it works,” Archie said.
Brown Bag Sessions Playlist
To supplement the learnings and sessions, Flexisource IT Head of Technology Donald Catimbang announced that there would be a video playlist on Brown Bag Sessions. Developers of Flexisource IT can freely access the video library to learn more about the topics discussed in the seminar.[/et_pb_text][et_pb_cta button_url=”https://fsti-staging-final.flexisourceit.com.au/why-flexisourcing/” button_text=”Why start offshoring?” admin_label=”Hero Text” _builder_version=”3.18.7″ header_font=”Raleway|700|||||||” header_text_color=”#ffffff” header_font_size=”48px” header_line_height=”1.4em” body_font=”Poppins||||||||” body_font_size=”18px” body_line_height=”1.8em” use_background_color=”off” custom_button=”on” button_text_size=”14px” button_text_color=”#ffffff” button_bg_color=”#8bb43f” button_border_width=”12px” button_border_color=”#8bb43f” button_letter_spacing=”2px” button_font=”Poppins|600||on|||||” button_icon=”%%3%%” background_layout=”light” max_width=”700px” module_alignment=”center” animation_style=”fade” header_font_size_tablet=”36px” header_font_size_phone=”28px” header_font_size_last_edited=”on|phone” locked=”off” button_text_size__hover_enabled=”off” button_one_text_size__hover_enabled=”off” button_two_text_size__hover_enabled=”off” button_text_color__hover_enabled=”off” button_one_text_color__hover_enabled=”off” button_two_text_color__hover_enabled=”off” button_border_width__hover_enabled=”off” button_one_border_width__hover_enabled=”off” button_two_border_width__hover_enabled=”off” button_border_color__hover_enabled=”off” button_one_border_color__hover_enabled=”off” button_two_border_color__hover_enabled=”off” button_border_radius__hover_enabled=”off” button_one_border_radius__hover_enabled=”off” button_two_border_radius__hover_enabled=”off” button_letter_spacing__hover_enabled=”off” button_one_letter_spacing__hover_enabled=”off” button_two_letter_spacing__hover_enabled=”off” button_bg_color__hover_enabled=”off” button_one_bg_color__hover_enabled=”off” button_two_bg_color__hover_enabled=”off”][/et_pb_cta][/et_pb_column][/et_pb_row][/et_pb_section]